L’infinite scroll, mais qu’est-ce que c’est ? Tout simplement le fait de pouvoir faire défiler le contenu d’une page web à l’infini, sans jamais voir la fin de la page. Cette méthode est très utilisée sur les sites one-page notamment ou sur certains blogs. Pour autant est-elle vraiment la plus efficace et la plus intéressante pour l’expérience utilisateur ? Rien n’est moins sûr.
Heureusement, il existe des alternatives efficaces à l’infinite scroll et nous les avons réunies pour vous.
Pourquoi l’infinite scroll n’est pas optimal ?
Vous vous demandez peut-être pourquoi le défilement à l’infini devrait être remplacé sur votre site ? Ce type de navigation peut être extrêmement fastidieux pour vos visiteurs et clients potentiels. Ils ont besoin de visualiser facilement les articles et avec ce type de défilement, il est souvent difficile de revenir en arrière pour retrouver un produit préalablement consulté.
Par ailleurs, il se peut aussi que vous ayez des informations importantes à communiquer dans votre footer par exemple. Auquel cas, avec l’infinite scroll, vos visiteurs ne le verront jamais.
Enfin, plus globalement, l’affichage de contenus à l’infini laisse peu de liberté de navigation à vos visiteurs. En fonction des sections qu’ils souhaitent visiter, des produits qu’il veulent consulter ou des informations qu’ils cherchent à obtenir, la contrainte du scroll peut être dissuasive.
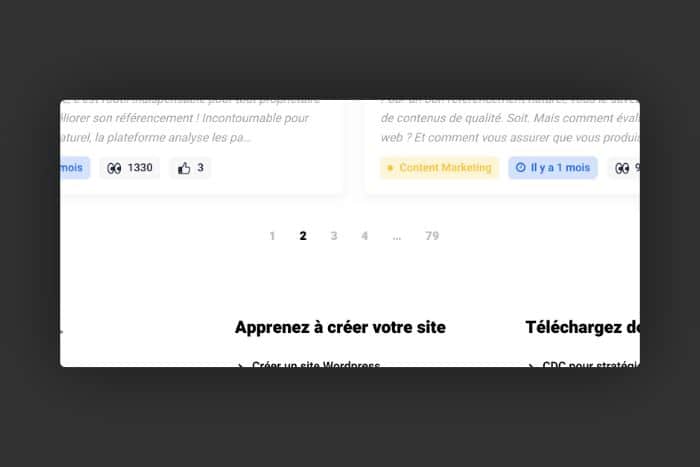
1. La pagination

La pagination est très souvent le mode « par défaut » de nombreux thèmes WordPress ou d’autres CMS. De manière simple et logique, ce système de navigation permet d’accéder à un nombre de contenus limités par page et de naviguer en suivant la chronologie des publications.
Très fréquemment utilisé pour les e-commerces ou les blogs, ce système a cependant ses limites. Une étude américaine menée par le Baymard Institute a mis en lumière que ce mode de chargement pouvait parfois être décourageant. Tout particulièrement en matière de e-commerce. Il est fréquemment perçu comme lent. Par dessus le marché, dans le cas d’un type de produit avec beaucoup de références (par exemple des robes sur un site marchand de textiles), le nombre important de page n’incite pas le visiteur à poursuivre sa navigation. Vous en avez sans doute fait l’expérience vous-même.
Pour autant, la pagination n’est pas à mettre de côté. Elle pourra parfaitement convenir à des blogs ou magazines en ligne. Ce type de défilement permet au visiteur de se rendre compte assez rapidement du type de contenus présents sur le site et de revenir en arrière si un article l’a interpellé, par exemple.
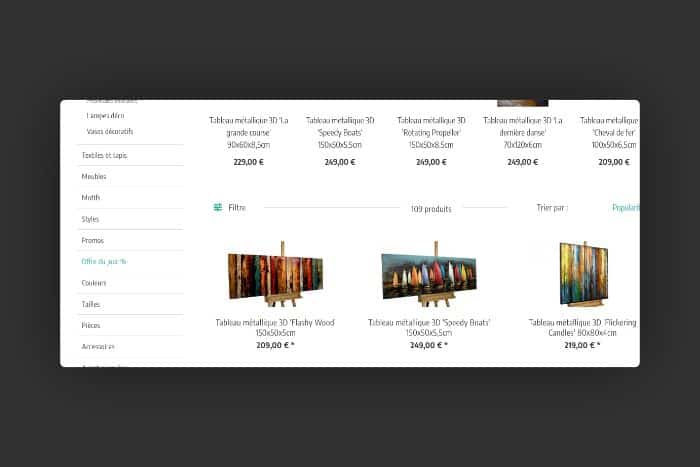
2. Les sous-catégories

Cette solution est parfaite en matière de e-commerce. Le problème principal de l’infinite scroll est l’apparente désorganisation du contenu. Mais avec les sous-catégories, il devient beaucoup plus simple de le réorganiser.
Le principe est le suivant : proposer au sein d’un type d’article, affiché en infinite scroll, des sous-catégories qui permettront de présenter les résultats par grilles. Si nous reprenons l’exemple de notre site marchand de vêtements, au lieu de voir toutes les robes apparaître, vous pourrez choisir « à motif », « robe longue », « soirée » etc.
Cela résout une grande partie des objections liées à l’infinite scroll.
3. Le bouton « Load more »

Selon le Baymard Institute, c’est la combinaison de ce bouton et du lazy loading qui serait la plus efficace en matière d’expérience utilisateur. Si vous n’êtes pas familier du lazy loading, voici un éclairage. Il s’agit d’un mode de chargement du script de votre site web, qui permet de déterminer quels éléments sont à charger en priorité. Cela permet notamment d’afficher les images beaucoup plus rapidement, laissant le temps aux éléments plus lourds de se charger dans un second temps. Le lazy loading est un point essentiel pour rendre votre site web encore plus performant aux yeux de Google et améliorer votre référencement naturel.
La bouton « Load more » ou en français « charger plus », est à la croisée de la pagination et de l’infinite scroll. L’idée est de ne faire apparaître qu’un certains nombre d’articles pour un e-commerce ou de contenus dans le cadre d’un webzine ou d’un blog, puis de proposer d’en charger plus. Mais à l’inverse de la pagination, en cliquant sur ce bouton, vous restez sur la même page, qui vient s’étoffer de nouveaux éléments.
Un excellent moyen de ne pas perdre du temps à charger une nouvelle page, afficher tous les éléments à nouveau, etc.
Vous savez à présent comment remédier à cela et améliorer l’expérience utilisateur de vos visiteurs. À vous de jouer ! Si vous avez besoin d’aide, publiez gratuitement un projet sur Codeur.com pour trouver le freelance idéal.
