Les couleurs ont un impact sur l’expérience client. Pour 85% des consommateurs, les teintes choisies influencent leur décision d’achat. Pourquoi ? Parce que les couleurs transmettent vos valeurs, votre expertise et votre image de marque. De même, le contraste entre les différentes teintes de votre webdesign est essentiel pour optimiser la navigation.
Mais, comment s’assurer de choisir les bonnes couleurs et un contraste agréable à regarder ? Continuez la lecture de cet article pour le découvrir !
Choisissez les couleurs selon leur symbolique
Chaque couleur porte une signification. Sur votre site, elle en dit long sur les valeurs de votre marque, ainsi que les produits ou services proposés.
- Le blanc exprime la pureté, le bonheur, la jeunesse, la paix, l’élégance et l’honnêteté.
- Le noir signifie luxe, élégance et sérieux.
- Le jaune montre la bonne humeur, la joie et l’énergie.
- Le vert désigne la naturalité, le bio, le grand air.
- Le rouge est souvent synonyme de passion ou vitesse.
- Le bleu représente le calme, la sérénité, ainsi que le voyage.
- Le violet est souvent associé à l’art, il inspire le rêve, l’épanouissement et l’intelligence.

Limitez le nombre de couleurs
Le nombre de couleurs joue un rôle dans la cohérence et l’harmonisation de votre webdesign. Un seul coloris donnera un aspect monochrome et terne au site, alors que trop de couleurs peuvent rendre l’expérience de navigation désagréable. Les couleurs sélectionnées doivent couvrir chaque élément de vos pages avec cohérence.
- Le fond de vos pages : une ou deux couleurs pour différencier les sections du site et rendre la lecture agréable. Privilégiez les couleurs claires ou foncées. Le background de vos pages constitue la base du contraste.
- La typographie : choisissez une seule couleur pour la police. Elle doit agréablement contraster avec le fond pour être visible, lisible et encourager l’internaute à rester plus longtemps sur le site.
- Les call-to-action et liens : ces éléments qui facilitent la navigation doivent avoir une couleur à part. Cette dernière doit être vive, dynamique et captivante, tout en contrastant parfaitement avec le fond.
- La section témoignage : enfin, votre site doit contenir une dernière couleur pour la section des témoignages ou avis clients. Elle doit être vive, mais moins tape-à-l’œil que celle utilisée pour les call-to-action.
Vérifiez les combinaisons de couleurs
Vous avez choisi vos différentes couleurs et leurs nuances ? Êtes-vous sûr de votre choix ? Toutes les couleurs ne s’harmonisent pas. Pour ne pas commettre d’erreur (et faire fuir vos visiteurs !), référez-vous à ces règles de base :
- Le blanc se combine avec du bleu foncé, gris foncé, rouge, rose ou violet. Évitez le contraste noir et blanc, trop brut pour l’œil. Il rend la lecture peu confortable.
- L’orange s’harmonise avec du noir ou du bleu foncé. Néanmoins, attention à l’effet « Halloween » qui risque de détonner avec le message que veut envoyer votre marque.
- Le rouge est mis en valeur par le blanc ou le gris clair. C’est une couleur idéale pour vos call-to-action.
- Le vert fonctionne avec du noir s’il est pastel, clair, pomme ou menthe. Si vous préférez un vert foncé, accordez-le plutôt avec du blanc. Ce coloris convient parfaitement à votre section témoignage. Sauf si vous êtes dans le domaine du bio, du naturel ou de l’alimentaire, le vert sera alors votre couleur dominante.

Gérez le contraste du texte avec les images
L’exigence du niveau de contraste pour le texte et le fond est le même avec les images de votre site web. Vous devez penser au fait que des personnes âgées ou malvoyantes zooment souvent pour mieux lire un texte, en particulier s’il se situe à l’intérieur d’une image.
Assurez-vous que le rapport de contraste reste au minimum à 4,5 : 1 entre le texte, les images et le fond.
Le cas échéant, il existe quelques techniques pour creuser le contraste et rendre la police plus lisible :
- Mettre un contour fin autour du texte.
- Ajouter une ombre au texte.
- Assombrir ou éclairer l’image de fond.
Les outils pour vérifier le contraste
Vous avez un doute sur une combinaison de couleurs ? Vous voulez conserver votre charte graphique, tout en optimisant le contraste ? Il existe des outils qui vous aident à élaborer un nuancier agréable pour les utilisateurs.
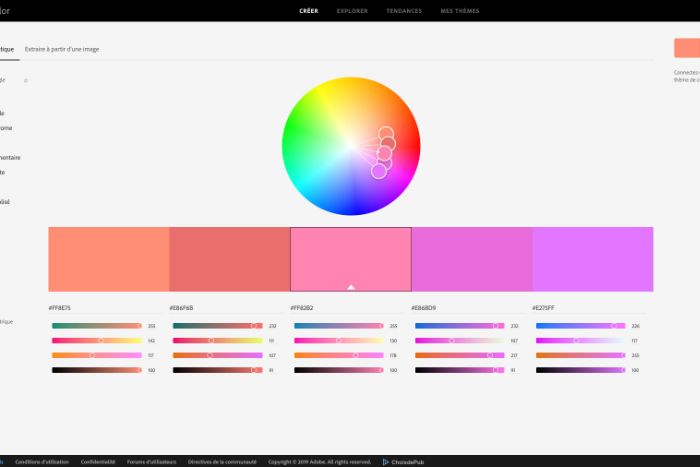
Adobe Color

En premier lieu, sélectionnez vos coloris principaux sur Adobe Color. L’outil vous indiquera des nuances semblables et complémentaires. Vous pourrez choisir les teintes qui, selon vous, représentent votre entreprise et constitueront la base de votre webdesign.
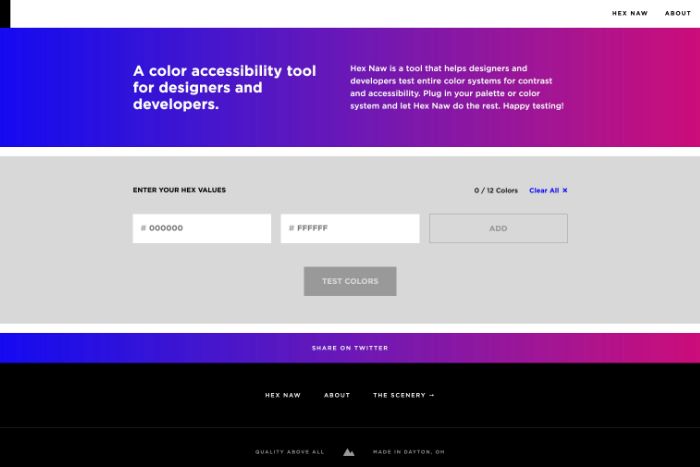
Hexnaw

Avec un outil comme Hexnaw, vous pouvez tester le contraste et l’accessibilité de votre système de couleurs. Indiquez les codes Hex de votre palette et le site vous indique leur niveau d’harmonie. Vous pourrez alors choisir les combinaisons qui génèrent le contraste le plus ergonomique.
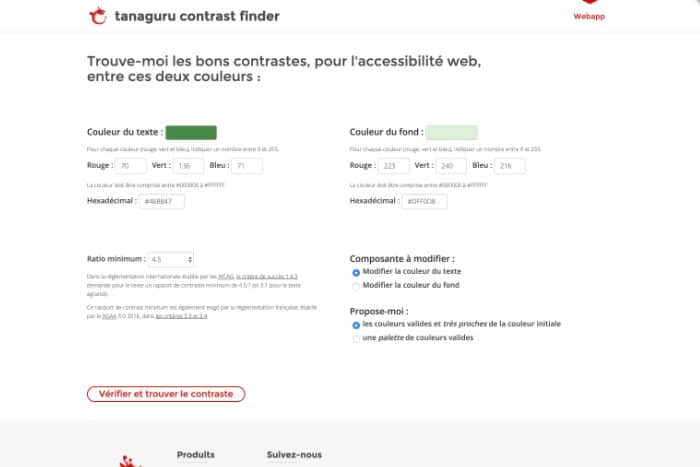
Tanaguru Contrast Finder

Cet outil se concentre sur le contraste entre le texte et le fond de couleur. Saisissez le coloris de votre police et celui du background, Tanaguru Contrast Finder vous indiquera s’il est valide. Le cas échéant, le site vous suggère de nouveaux contrastes, proches de votre design, en accord avec la règlementation WCAG.
Le contraste des couleurs assure un niveau de confort à vos visiteurs. L’objectif est de les rassurer sur votre professionnalisme, tout en leur donnant envie de poursuivre leur progression sur le site. Plus votre webdesign est agréable, plus les prospects resteront sur vos pages !
