Certains utilisateurs recherchent l’offre la moins chère en termes d’argent. D’autres cherchent l’offre la moins couteuse en temps et en efforts. Tout le monde ne fait pas les choses de la même manière… Donc, limiter les options limite le nombre de clients potentiels. C’est pourquoi de plus en plus d’applications intègrent des options et des paramètres de configuration.
Les applications Web et les sites internet sont en train d’intégrer cette idée. Afin d’éviter les erreurs en webdesign, voyons quelles sont les méthodes à connaître pour laisser vos utilisateurs personnaliser leur expérience.
1. Le choix de la langue
Je ne dis pas que chaque site doit être multilingue. Certains sites n’en ont pas besoin, et une localisation appropriée peut devenir assez coûteuse. Je dis que si votre site a plusieurs langues, vous devez vraiment laisser l’utilisateur choisir la langue qu’il veut utiliser.
Cela peut sembler logique, mais je me heurte sans cesse à des sites où la langue est choisie en fonction de ma situation géographique, et ils ne me laissent pas la changer. Qu’en est-il des personnes qui utilisent des VPN situés dans d’autres pays ? Qu’en est-il des gens qui voyagent, en vacances ou pour le boulot ? Vous avez déjà sans doute rencontré ce problème. Il n’y a aucune raison de ne pas laisser un utilisateur régler sa langue manuellement.
2. Le choix de la charte graphique
Si votre site exige (ou encourage) ses utilisateurs à y faire beaucoup de lecture, alors vous devriez envisager de leur donner au moins un thème clair, et un thème sombre. Certains préfèrent lire avec un thème clair, dans une pièce bien éclairée. Mais d’autres semblent fatigués de lire comme ça, et vont préférer un thème sombre pour une lecture dans le noir : ce thème « sombre » empêche l’écran de les aveugler et leur facilite la lecture.
Notez deux choses : Premièrement, la plupart des sites n’exigent pas assez de lecture pour que ce genre d’option soit nécessaire. Deuxièmement, si vous planifiez à l’avance de proposer 2 thèmes, vous pouvez théoriquement changer toutes les couleurs de votre site avec quelques lignes de CSS. C’est la beauté du CSS, vous n’avez pas besoin de dupliquer votre site, ou votre thème.
Dans le cas ou votre site requiert un temps de lecture conséquent, il est assez simple de mettre en place un choix d’options de lecture.

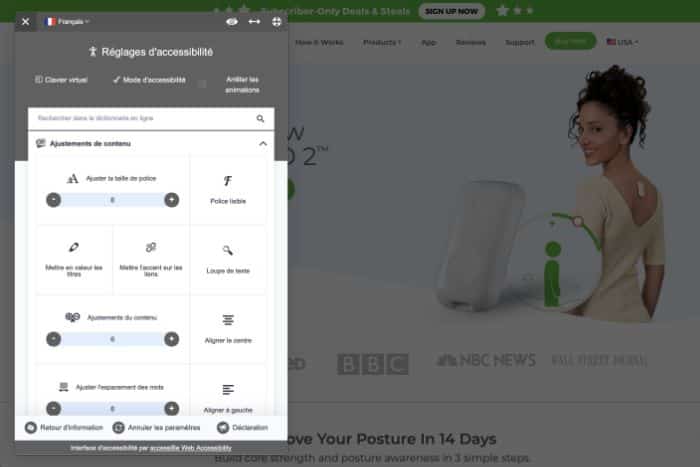
Le site UpRightPose propose une personnalisation complète, notamment pour l’accessibilité
3. Les options de filtrage et de tri
Les blogs ont longtemps été conçus pour que vous puissiez rapidement filtrer le contenu qui vous intéressait le plus, en utilisant des tags, des catégories… Les réseaux sociaux ont complètement changé la donne en essayant de plus en plus d’éliminer la chronologie, et même de retirer du contenu de notre vue grâce à des algorithmes. Ce n’est pourtant pas parce que nous n’interagissons pas avec un contenu que nous ne voulons pas le voir.
Si vous cherchez un type d’information dans un tableau Excel, il est assez facile de pouvoir trier ce que vous cherchez de diverses façons : par ordre alphabétique, numérique, par catégorie, etc. N’importe quel autre type de contenu numérique devrait pouvoir proposer pareil.
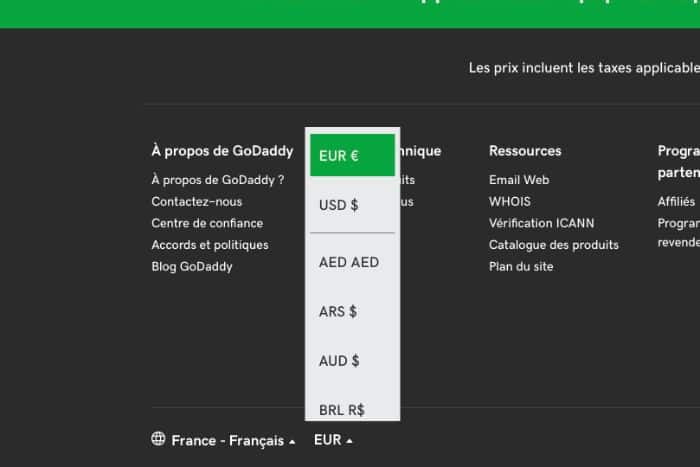
4. Les choix des devises
Rien de plus pénible que de devoir convertir soi-même le prix d’un article donné dans une devise étrangère. Ceux que ça ne dérange pas de devoir effectuer un calcul mental approximatif, ou de garder sous le coude un onglet dédié à la conversion de devises pendant une session shopping, levez la main ?
J’admets que la mise en œuvre de cette mesure pourrait en effet s’avérer difficile. Je ne sais pas combien il existe d’API pour effectuer des conversions de devises à la volée avec des taux de conversion à jour, mais il doit y en avoir au moins une, non ?

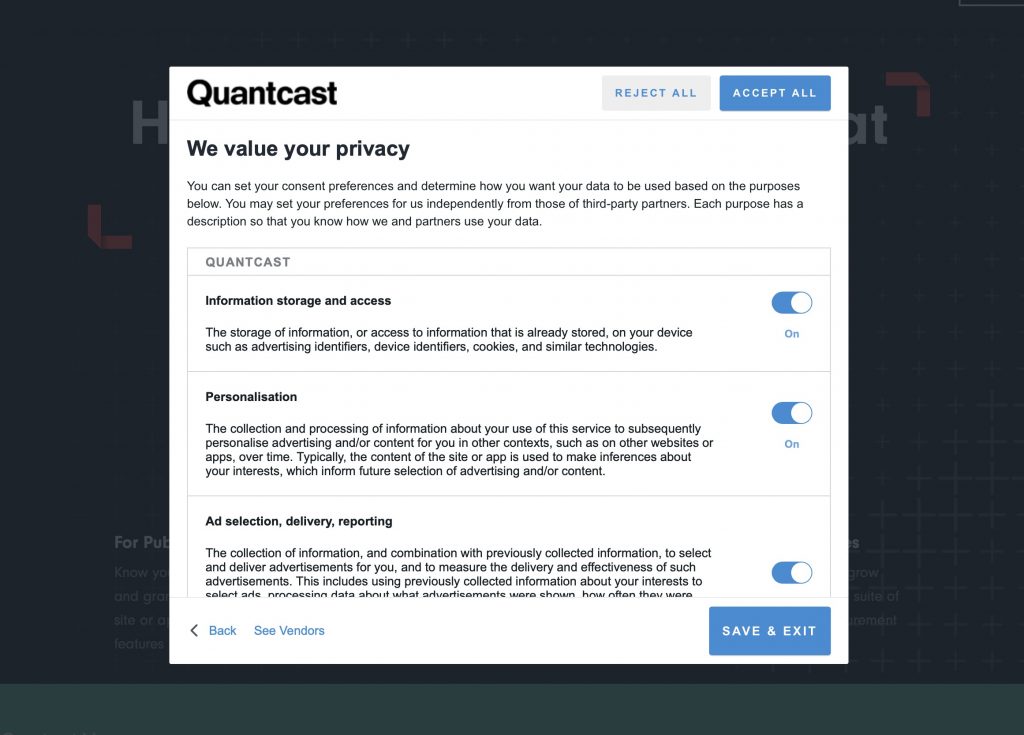
5. La gestion des informations personnelles
A titre perso, je suis toujours content quand un site à vocation sociale me propose de décider exactement combien d’informations je montrer au reste du monde. Les informations requises (comme mon numéro de téléphone) ne sont pas toujours des informations que je veux donner à n’importe qui. Me forcer à laisser des informations nécessaires au fonctionnement d’un site accessibles à d’autres est une bonne raison de ne pas utiliser le site en question.

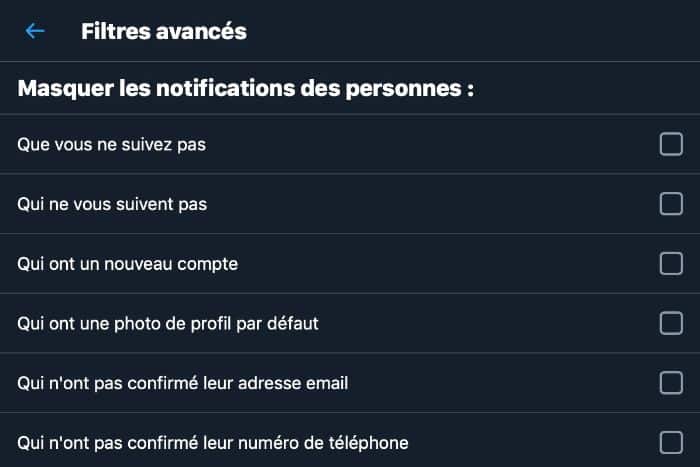
6. Les préférences pour les interactions
Tout aussi importantes pour la protection de la vie privée, les options qui permettent de décider exactement à quel point on veut être sociable : pouvoir bloquer des utilisateurs individuels est un bon début (c’est même parfois jouissif) mais pourquoi certains réseaux sociaux ne permettent pas de désactiver la réception de messages privés ? Ou encore de limiter la portée des publications à un public choisi soigneusement ?

Cette liste de conseils en webdesign n’est pas exhaustive mais constitue selon moi une bonne base pour laisser à vos lecteurs, ou vos clients des options de personnalisations bienvenues !
Pour vous accompagner dans la refonte de votre charte graphique vous pourrez trouver un webdesigner disponible sur Codeur.com, vous pourrez également en profiter pour intégrer des options de personnalisation pour vos utilisateurs.
