Si vous souhaitez améliorer la performance de votre site web, vous devez optimiser vos images. Les images trop lourdes augmentent le temps de chargement d’un site internet.
De plus, si vous voulez plaire à Google vous devrez prendre en compte le format et le poids des fichiers. Heureusement, des techniques existent pour les modifier sans en altérer la qualité.
Voici 10 techniques pour réduire le poids de vos images.
1. Utiliser le format JPEG

Le format JPEG permet d’équilibrer la taille et la qualité d’un fichier standard. C’est un format de haute qualité mais qui est peu compressible.
2. Le format PNG

Ce format s’adapte particulièrement aux images qui ont des résolutions élevées. Contrairement au format JPEG, il peut compresser une image sans perte de qualité. Les fichiers PNG sont souvent très légers.
3. Le GIF animé

Le format GIF est le plus adapté si vous souhaitez mettre de l’animation sur votre site. Ce format limite la qualité des images mais ne perd aucune information lors de la compression.
4. Le format SVG

Nous avons l’habitude d’utiliser les formats JPEG, PNG ou GIF mais le format SVG est aussi intéressant pour optimiser vos images. Il est conseillé pour les raisons suivantes :
- Les navigateurs sont tous compatibles avec les fichiers SVG et les images peuvent être automatiquement redimensionnées.
- Google indexe de la même manière tous les formats vectoriels y compris celui-ci.
- La taille des fichiers en format SVG est en général plus petite que les formats JPEG et PNG ce qui implique un temps de chargement plus rapide des images sur votre site.
5. Compresser les images
Vous pouvez utiliser des outils pour supprimer des données cachées dans vos fichiers et qui n’ont pas d’impact sur la qualité visuelle des images.
Il est cependant nécessaire d’évaluer votre taux de compression. En effet, une compression trop élevée peut dégrader la qualité de vos images.
Il existe deux types de compressions :
- La compression avec perte ou Lossy est un format dans lequel certaines données sont perdues. Vous pouvez largement réduire l’image mais la qualité sera dégradée.
- La compression sans perte ou Lossless permet de réduire une image sans perte de qualité mais convient à des fichiers plus volumineux.
Pour plus de simplicité, il existe l’outil incontournable Canva pour créer et convertir vos images en un clin d’oeil.
Découvrez la solution Canva
6. Les effets CSS3
Les effets et animations CSS comme les ombres ou les dégradés sont en mesure de créer des fichiers à la résolution indépendante pour un résultat très net.
Cette technique génère plus de fichiers CSS mais peut améliorer la vitesse de chargement tout en réduisant le nombre de requêtes. N’hésitez pas à les utiliser pour l’optimisation de vos images.
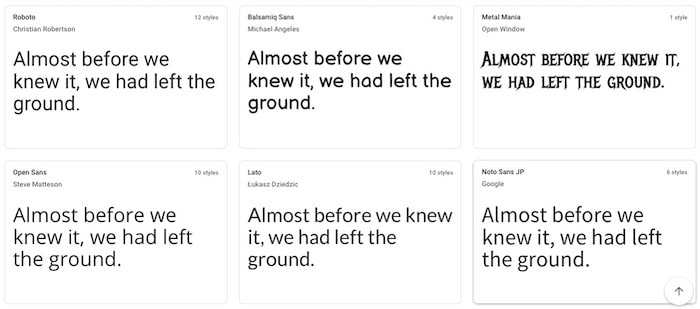
7. Utiliser des polices web

Encoder un texte dans une image n’est pas forcément agréable pour les utilisateurs. En effet, vous ne pouvez ni agrandir ni sélectionner le texte par exemple.
Alors qu’en utilisant les polices web, vous pouvez trouver de très beaux types de caractères tout en gardant la possibilité de les modifier.
8. Effacer les métadonnées inutiles
Savez-vous que de nombreux fichiers contiennent beaucoup de données inutiles ? Il peut s’agir des informations géographiques, d’informations sur l’appareil photo ou encore sur la version du logiciel de retouches photos utilisée.
Il existe des outils adaptés pour supprimer ces données inutiles. N’hésitez pas à vous en servir !
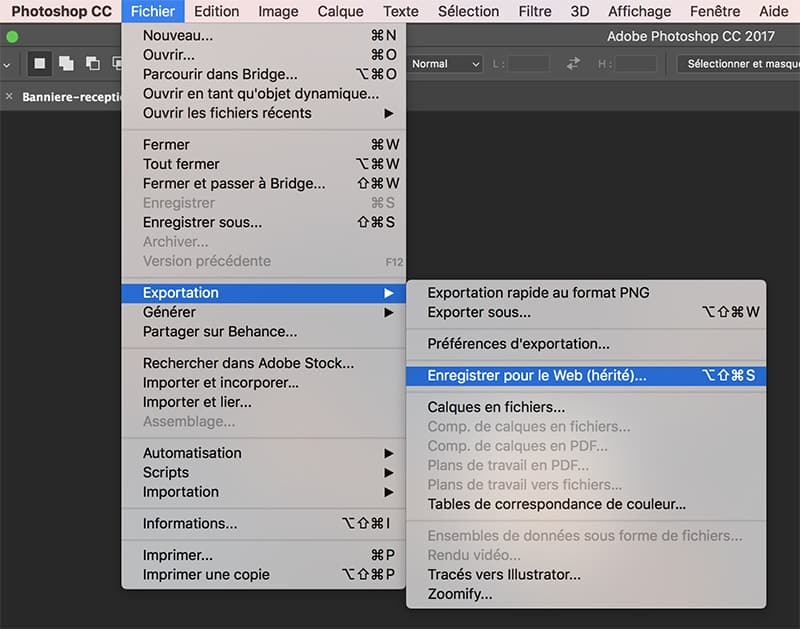
8. Optimiser les images pour le web

Des logiciels de retouches d’images comme Photoshop vous permettent d’optimiser vos images pour le web. Lorsque vous enregistrez votre image sur le logiciel, l’option “enregistrer pour le web” vous permet de réduire la taille du fichier tout en conservant sa qualité visuelle.
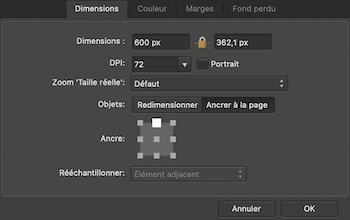
9. Réduire la taille de vos images

Pour réduire le poids de vos images, vous pouvez simplement réduire leurs dimensions. Il vous suffit d’utiliser un logiciel de retouches d’images pour modifier les dimensions du fichier et l’enregistrer sous le format le plus adapté.
10. Combiner les images dans des “sprites”
L’utilisation des sprites CSS permet de combiner plusieurs images côte à côte et d’augmenter la vitesse de chargement puisque cette technique réduit le nombre de requêtes. Vous pouvez utiliser cette technique pour les petites images. Elle nécessite cependant la connaissance du langage CSS.
Vous êtes maintenant en mesure de formater toutes vos images pour améliorer la performance de votre site web. N’hésitez pas à investir dans des outils qui vous permettront d’automatiser le processus pour garantir l’optimisation de vos images.
Pour encore plus de simplicité, il existe l’outil incontournable Canva pour créer et gérer vos images en un clin d’oeil. Avec plus de 10 millions d’utilisateurs dans le monde, dont plus de 800 000 en France, Canva est la solution parfaite pour la création et l’édition d’images en ligne.
Découvrez la solution Canva
